In the spring season of Games Academy, our team Secret Cyborgs took to the skies and created the game Celestial Quest.
This term we wanted to make a simple game since our team was quite small (2 programmers, 1 artist). We were inspired by platformer games, such as Crash Bandicoot and Donald Duck: Goin’ Quackers. Celestial Quest turned out to be a space-themed, platformer game where the player has to clear different levels, while collecting crystals and avoid different obstacles (enemies, traps etc.). We wanted to give the game a mystical feel and look in a rather minimalistic style. Inspiration for the art came especially from Hollow Knight and Ori and the Will of the Wisp.
Development process
Programming:
Since our team was quite small we focused on implementing the most basic features to the game, such as:
- Character movement & jumping (with double jump)
- Camera that follows the player
- Enemies (two different kinds)
- Collectables (items for points and HP)
- Teleporter (for entering and exiting levels)
- At least three unlockable levels
We started by making a list of the things that we wanted to implement and then divided the work between our two programmers. However, we felt at some point that the game was lacking a bit and decided that we wanted to add some traps and a moving platform as well.
The final result is not perfect, but we learned a lot from this project and we were able to implement most of the things that we wanted.
Art:
The process for the art started with some moodboards and concepts, for the character as well as the general look of the levels.
First concept art:


Once implemented in 3D, the first character design turned out to be quite difficult for the time we had, for example due to the animation of the cloak that would have been necessary. So the character was redesigned. The enemy characters were designed matching to the simplistic style.



The UI came shortly after the characters were done, as well as some environmental art (temple) and the collectibles. Unfortunately not everything was implemented in the game. We managed to get the health bar into the game, but not the bar for collectibles. We also planned to have some textures for the ground and the collectibles, but after several issues with exporting the textures, we decided to only keep the textures for the crystals. Lastly we added sounds to the game.



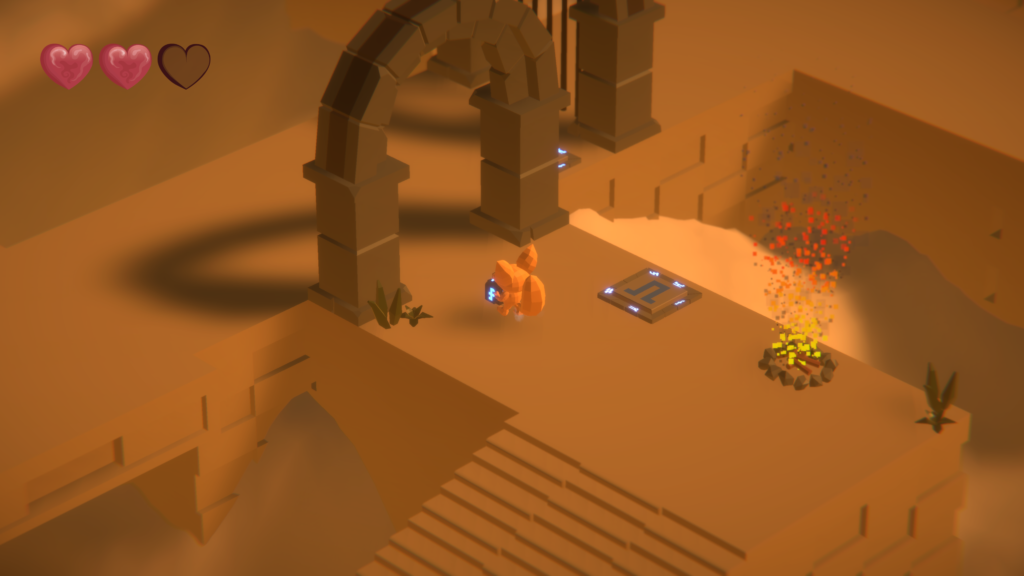
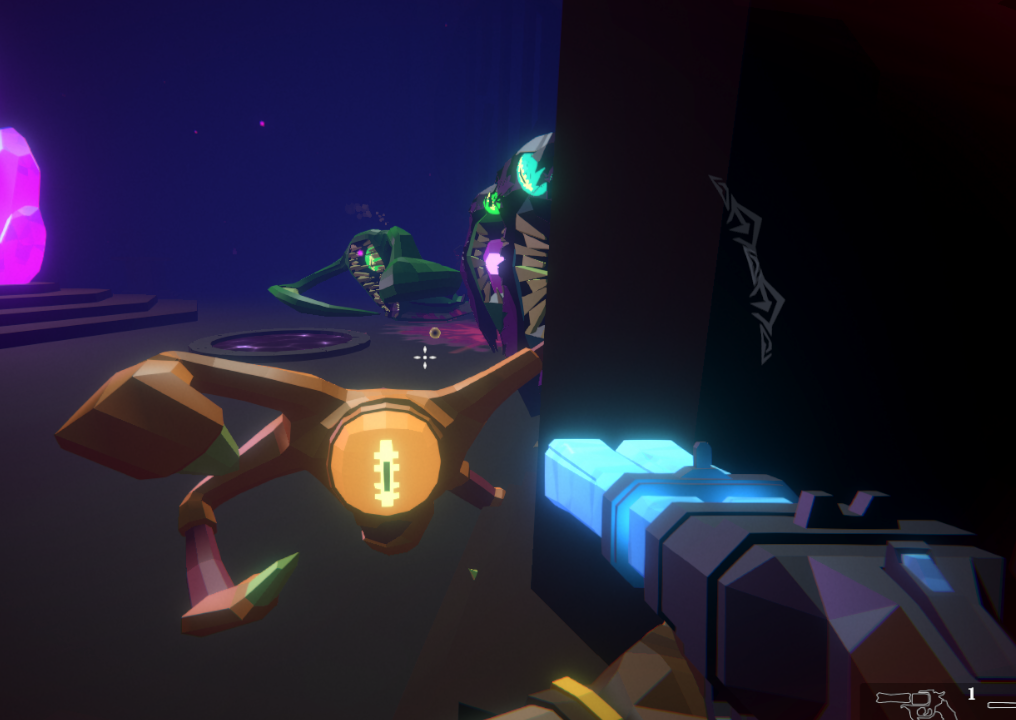
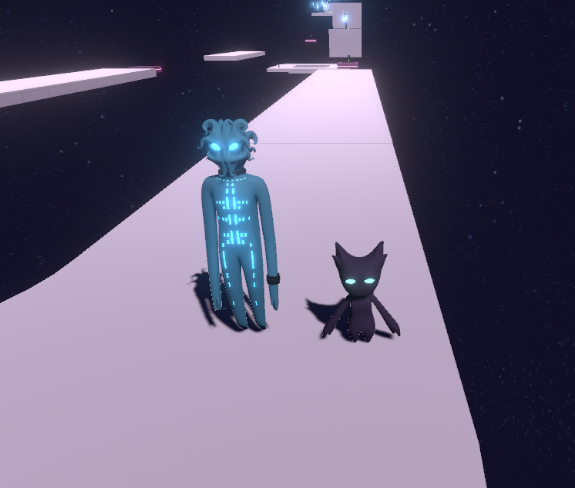
Final look:



Team:
Programming
Daniella Azouer
Jesse Rajala
Art
Maria Zapf